Integrate Google Tag Manager
You can use Google Tag Manager (GTM) to manage third-party tracking tools and custom data integrations on your own. As a result, this tool gives you the freedom to trigger your tracking codes directly on the Cleverbridge checkout pages; no need to set up trackings in Cleverbridge Commerce Assistant (CA).
To integrate GTM with your Cleverbridge checkout pages, do the following:
- Sign up for a GTM account. For more information, go to https://tagmanager.google.com/.
- Enable the data layer required by GTM. Ask Cleverbridge to enable the data layer required by GTM on your checkout pages. To do so, contact Client Experience.
- Set up your GTM tags using the Cleverbridge data layer and events.
About the Cleverbridge dataLayer
The Cleverbridge dataLayer is added to every page of your checkout process when GTM is enabled. This dataLayer contains information about the cart, session, user, and transaction, all of which you can dynamically insert in your GTM tags. The dataLayer is activated upon every page load, but it can also contain additional information related to certain events.
The following information is available upon every page load of your checkout process if GTM is enabled for your account. The values are inserted dynamically, based on the current user version.
dataLayer = [{
'transactionId': '51142586', // the purchase reference ID
'transactionAffiliation': 'cleverbridge', // source of the purchase
'transactionTotal': 53.95, // the total of the transaction revenue
'transactionTax': 8.61, // the VAT of the transaction
'transactionShipping': 0, // the shipping cost of the transaction
'transactionCurrency': 'EUR', // the transaction currency ID
'transactionProducts': [{
'id' : '2417', // the Cleverbridge product ID
'sku' : 'my internal sku', // your internal SKU
'category' : 'Software', // the product category
'name' : 'Anti-Malware+%5b2+Years%5d', // the product name
'price' : '53.95', // the product price, gross or net
'quantity' : '1' // the product item quantity
}],
'customerCurrency': 'EUR', // the transaction currency ID
'languageCountry': 'en-DE', // the customer’s locale
'coupons' : 'OFF50', // coupon code (optional)
'cleverbridgePage' : 'confirmation.successInstantDelivery', // page name and detail
'paymentStatus': 'paid ', // the status of the purchase (*)
'random' : 'rmgP9A3fUMNxANgeuHi8', // a unique hash per session
'configParameterName' : 'default', // the value of cfg= parameter
'paymentType' : 'CCA_VIS ', // the payment type (*)
'x-parameter' : [{ // an array of custom x-parameters
'x-parameter' : 'customValue'
}]
}];
For paymentStatus, the possible values are paid, waiting for payment, quote, or test purchase.
For paymentType, for possible values, see Payment Result.
Some fields may have empty values if dynamic values are not available on the current page. For example, a value for transactionId would not be available on the checkout page or review page before the purchase is completed.
How to read the information in dataLayer in GTM
To access the dataLayer values in your GTM tags, you must create a new user-defined variable in your GTM account for each field you want to track. For more information, see User-defined variables.
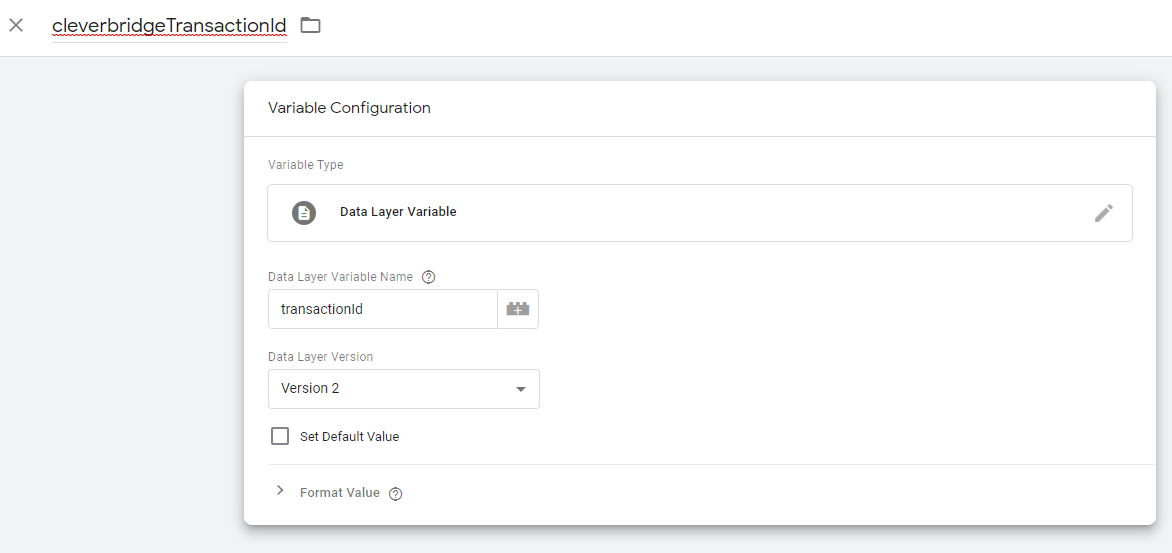
When creating a new variable, be sure to select Data Layer Variable type in the Variable Configuration area.
The following user-defined variable is called cleverbridgeTransactionId. If the variable is used, the user is able to track the value of the transactionId in the dataLayer.
To track the variable in GTM tags, the user inserts {{cleverbridgeTransactionId}}.
Events and the Cleverbridge dataLayer
In certain situations, events containing additional data are added to the dataLayer. You can use these event occurrences as GTM tag triggers. Currently, the following events are available for GTM integration:
cartOpen
This event is triggered when the customer enters the checkout process for the first time.
dataLayer.push({
'event': 'cartOpen',
'ecommerce': {
'currencyCode': 'EUR',
'add': {
'actionField': {
'affiliation': 'cleverbridge',
'step': 1
}
'products': [ {
'id': '2417',
'name': 'Anti-Malware+%5b2+Years%5d',
'price': '53.95',
'brand': 'brandValue',
'category': 'categoryValue',
'variant': 'variantValue',
'quantity': 1,
'list': 'listName'
}],
'impressions': [ {
'id': "71028",
'name': "Recommended Professional",
'price': "12.95",
'category': "Consumer Support",
'variant': "variantValue",
'position': 1,
'list': "listName"
}]
}
}
});
checkout
This event is triggered when the customer continues in the checkout process.
dataLayer.push({
'event': 'checkout',
'ecommerce': {
'currencyCode': 'EUR',
'checkout': {
'actionField': {
'step': 1
},
'products': [ {
'id': '2417',
'name': 'Anti-Malware+%5b2+Years%5d',
'price': '53.95',
'brand': 'brandValue',
'category': 'categoryValue',
'variant': 'variantValue',
'quantity': 1,
'list': 'listName'
}],
'impressions': [ {
'id': "71028",
'name': "Recommended Professional",
'price': "12.95",
'category': "Consumer Support",
'variant': "variantValue",
'position': 1,
'list': "listName"
}]
}
}
});
The step field indicates the step of the checkout process where the customer is currently active. Depending on your design and region, your checkout process may contain multiple steps (cart page, billing details, review page, etc.).
removeFromCart
This event is triggered when a customer removes a product from the cart. The event occurs as soon as the customer clicks the Remove button and before the page reloads.
dataLayer.push({
'event': 'removeFromCart',
'ecommerce': {
'currencyCode': 'EUR',
'remove': {
'actionField': {
'list': 'listName',
},
'products': [ {
'id': '2417',
'name': 'Anti-Malware+%5b2+Years%5d',
'price': '53.95',
'brand': 'brandValue',
'category': 'categoryValue',
'variant': 'variantValue',
'quantity': 1,
'list': 'listName'
}]
}
});
addToCart
This event is triggered when a customer adds a recommended product to the cart. This occurs as soon as the customer clicks the Add button and before the page reloads.
dataLayer.push({
'event': 'addToCart',
'ecommerce': {
'currencyCode': 'EUR',
'add': {
'actionField': {
'list': 'listName',
},
'products': [ {
'id': '2417',
'name': 'Anti-Malware+%5b2+Years%5d',
'price': '53.95',
'brand': 'brandValue',
'category': 'categoryValue',
'variant': 'variantValue',
'quantity': 1,
'list': 'listName'
}]
}
}
});
submitOrder
This event is triggered when the customer clicks the Buy Now button. It occurs as soon as the customer clicks the button and before the page reloads.
The fact that this event is triggered does not automatically mean that the customer order has been accepted. It is possible that the customer must first correct some validation errors before submitting again.
dataLayer.push({
'event': 'submitOrder',
'paymentMethod' : 'CCA_VIS'
});
purchase
This event is triggered when an order is submitted successfully, with or without payment, and the customer reaches the confirmation page.
dataLayer.push({
'event' : 'purchase',
'ecommerce': {
'currencyCode': 'EUR',
'purchase': {
'actionField': {
'id': '171513018',
'affiliation': 'cleverbridge',
'revenue': '53.95',
'tax':'8.61',
'shipping': '0',
'coupon': ''
},
'products': [{
'id': '2417',
'name': 'Anti-Malware+%5b2+Years%5d',
'price': '53.95',
'brand': 'brandValue',
'category': 'categoryValue',
'variant': 'variantValue',
'quantity': 1,
'list': 'listName'
}]
}
}
});
To determine if the order was paid or unpaid, you can use the dataLayer value for the paymentStatus field, which can contain the following values:
paid: the order was successfully paid.waiting for payment: the customer chose an offline payment option (for example, wire transfer) and is expected to wire the money soon.quote: the customer generated a price quote request that can be turned into a paid order later.test purchase: this was a test order using one of the Cleverbridge test credit cards.
dataLayer field cleverbridgePage. This can contain the following values on the confirmation page:confirmation.reject: the payment was rejected.confirmation.pending: instant processing was not possible, and the transaction is scheduled for processing as soon as possible.confirmation.successOfflinePayment: same aspaymentStatus=waiting for payment.confirmation.successInstantDelivery: same aspaymentStatus=paid.
dataLayer field cleverbridgePage can contain the following status:confirmationpp.reject: the second payment attempt was rejected.confirmationpp.pending: the transaction is scheduled for processing as soon as possible.confirmationpp.successInstantDelivery: the second payment attempt was successful.confirmationpp.successOfflinePayment: the second payment will be completed offline (for example, wire transfer).
How to trigger GTM tags with events
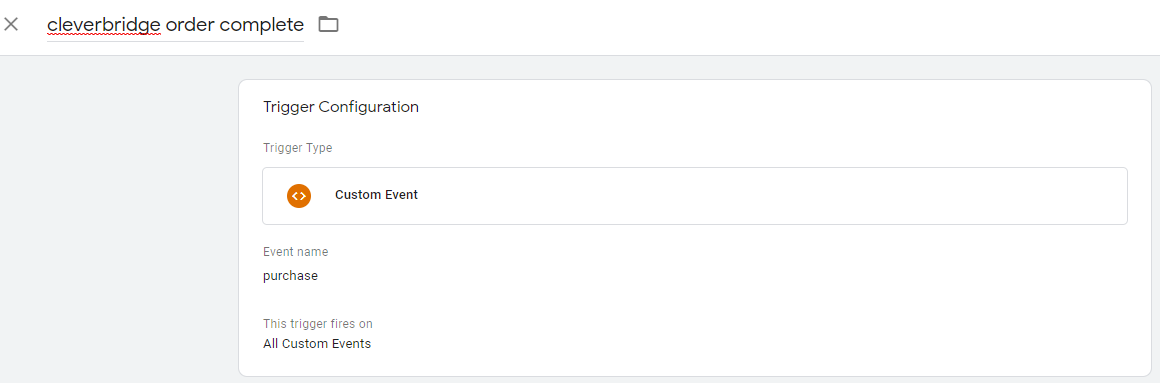
To only trigger a tag when a certain ecommerce event occurs, create a new GTM trigger with the Custom Event type. Under Event Name, add one of the events listed in Events and the Cleverbridge dataLayer. For more information, see Custom event trigger.
The following is an example of a GTM trigger that only activates when a customer places a purchase.
If you have specific questions related to the Cleverbridge Google Tag Manager implementation, or if you want to implement a certain use case, contact our Tracking team.