Checkout flows and components
A checkout flow is the sequence of pages a customer sees after you direct them to the shopping cart.
Flow elements can appear on a single page or across multiple steps. Your configuration controls the step order and which information is required, optional, or visible at each step.
Number of steps
The number of steps can vary to fit your market, device, and entry point. Cleverbridge supports two-step, three-step, and five-step flows.
-
Two-step flow:
- The first screen combines the cart, customer details, and payment.
- The second screen is the confirmation. This pattern is common where a review page is not legally required, for example in the United States, Canada, Japan, and Australia.
-
Three-step flow:
- The first screen combines the cart, customer details, and payment.
- The second screen is a Review page.
- The third screen is the Confirmation. This pattern is recommended in regions where a review is required by law, such as the European Union. It can also help reduce errors, returns, and refunds even when not required.
-
Five-step flow:
- The Cart, Customer, and Payment details appear as separate steps.
- The fourth step is a Review page.
- The fifth step is Confirmation.
This pattern suits in-app storefronts that run inside an embedded browser, using smaller, focused screens to fit app constraints.
Screens and elements
For the sake of example, let's consider a three-step checkout flow and see what elements can be added and configured for each of the screens. As the screen designs differ in Checkout 1.0 and Checkout 2.0, please select a corresponding tab for each of the items.
First checkout screen
- Checkout 2.0
- Checkout 1.0
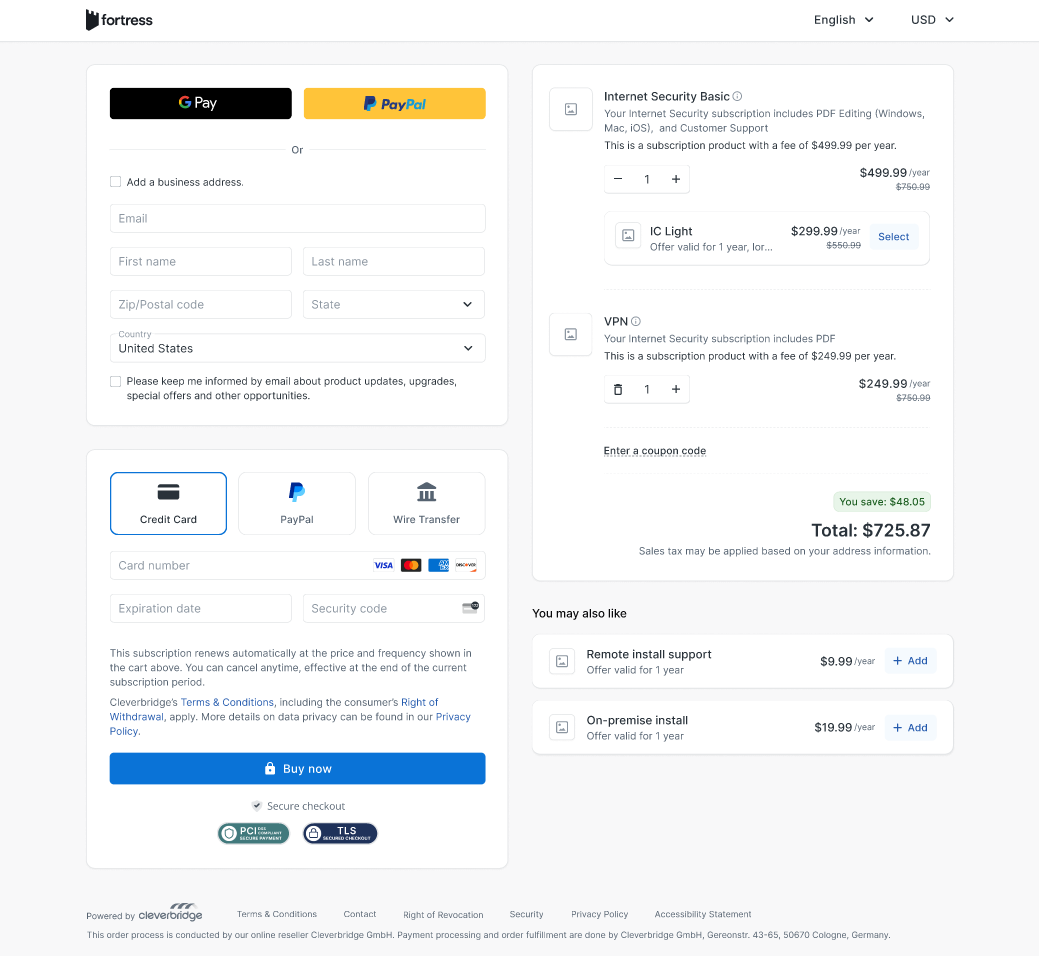
The first screen (or, if a five-step flow is chosen the first three screens) display the shopping cart items, customer information, and payment options.

First checkout screen components (2.0)
- Shopping cart: Displays products, prices, quantities, taxes, and product details. Customers can update the quantity of products, add or remove products in the shopping cart. The shopping cart component can be placed on a separate page before the checkout process or it can be included on a checkout page with other components.
- Customer data input: Information such as customer name, address, and delivery information. Customers enter their information into the fields in this component.
- Payment options data: Information such as payment options and customer payment information. Customers select their payment option and enter their payment information, such as credit card number, into the fields in this component.
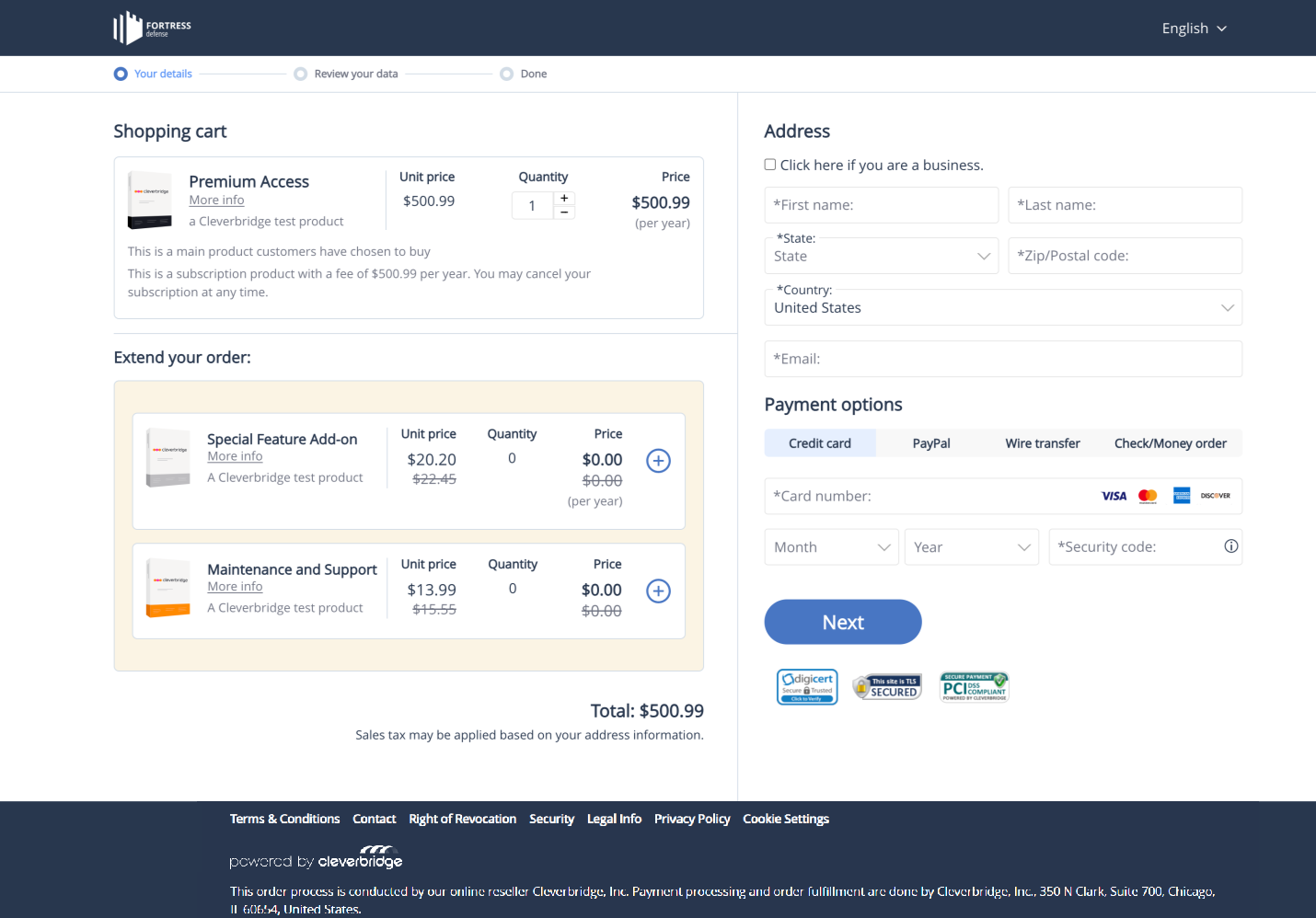
The first screen (or, if a five-step flow is chosen the first three screens) display the shopping cart items, customer information, and payment options.

First checkout screen components (1.0)
- Shopping cart: Displays products, prices, quantities, taxes, and product details. Customers can update the quantity of products, add or remove products in the shopping cart. The shopping cart component can be placed on a separate page before the checkout process or it can be included on a checkout page with other components.
- Customer data input: Information such as customer name, address, and delivery information. Customers enter their information into the fields in this component.
- Payment options data: Information such as payment options and customer payment information. Customers select their payment option and enter their payment information, such as credit card number, into the fields in this component.
Review screen
- Checkout 2.0
- Checkout 1.0
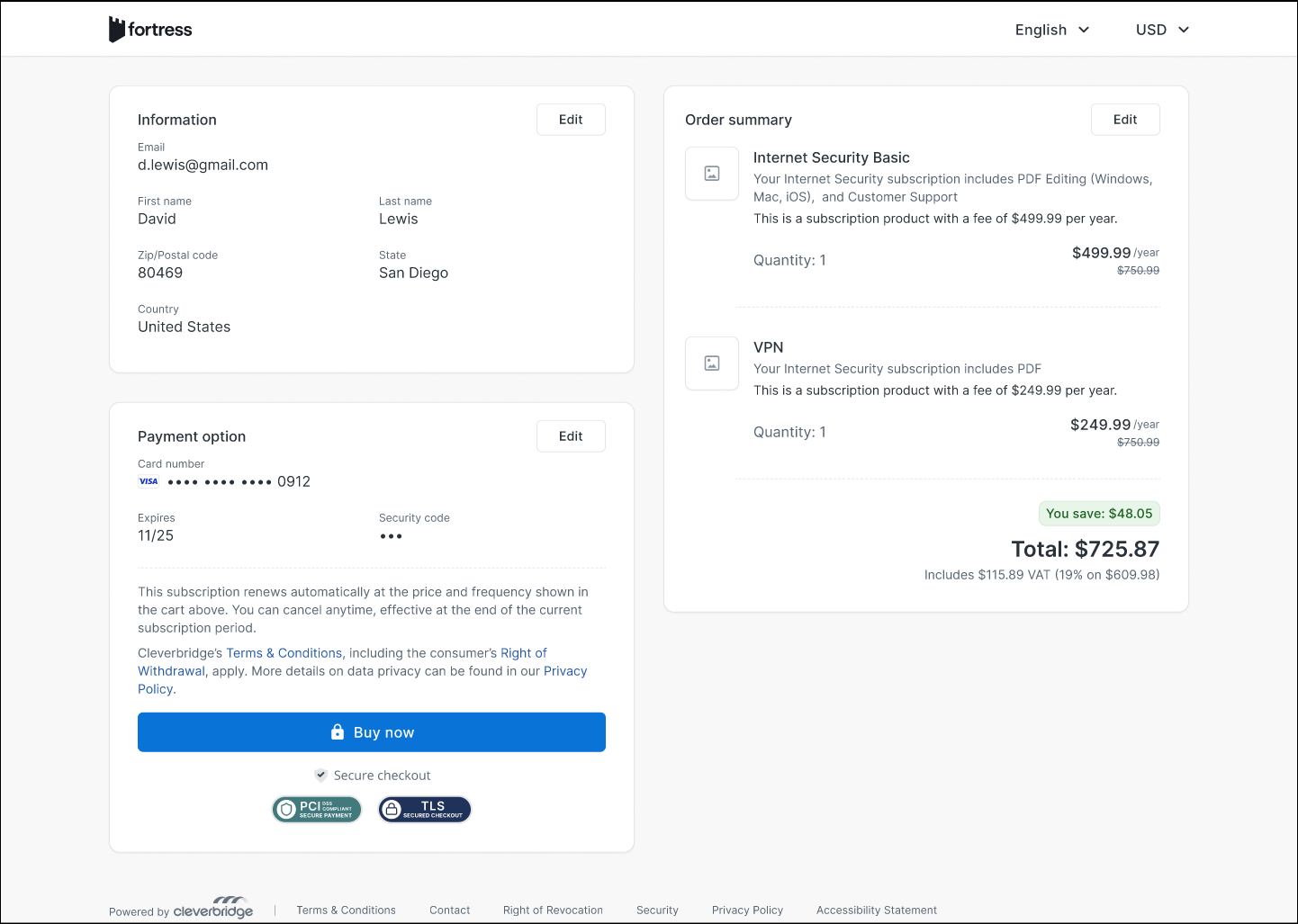
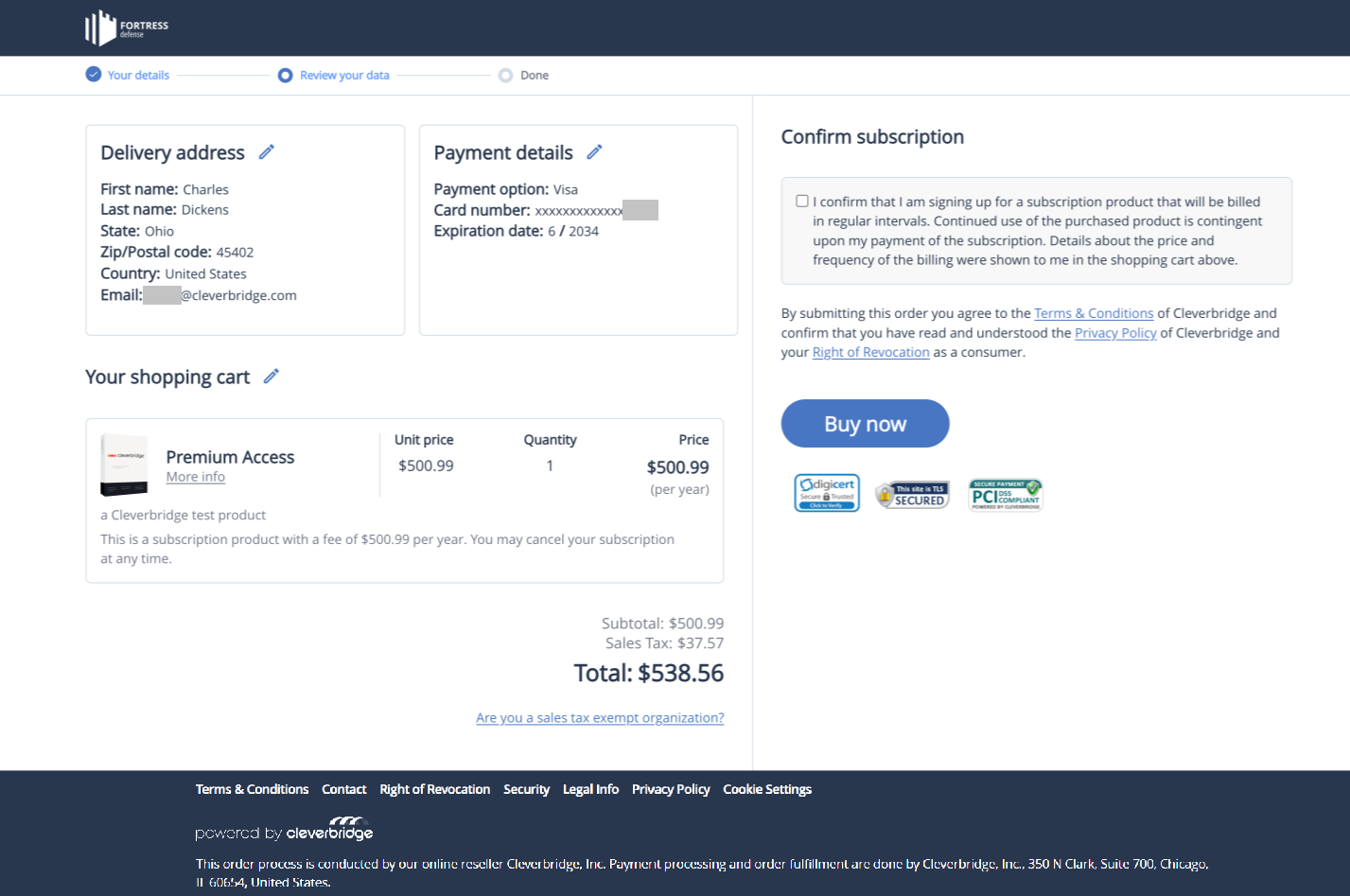
The Review screen provides a final, comprehensive summary before purchase. Customers can verify items, quantities, prices, taxes, shipping, currency, addresses, and the selected payment method, and use edit links to return to any step.
Some flows omit the review page to reduce steps and may increase conversion. In certain regions, such as the European Union, a review step is required by law.

Review screen components (2.0)
Review pages usually include the following elements:
- Customer details: A summary of the billing and shipping addresses, and contact information.
- Payment summary: A summary of the payment information entered in the checkout page
- Order summary: Ordered items with unit prices, quantities, subtotals, taxes, shipping, discounts, currency, and the order total.
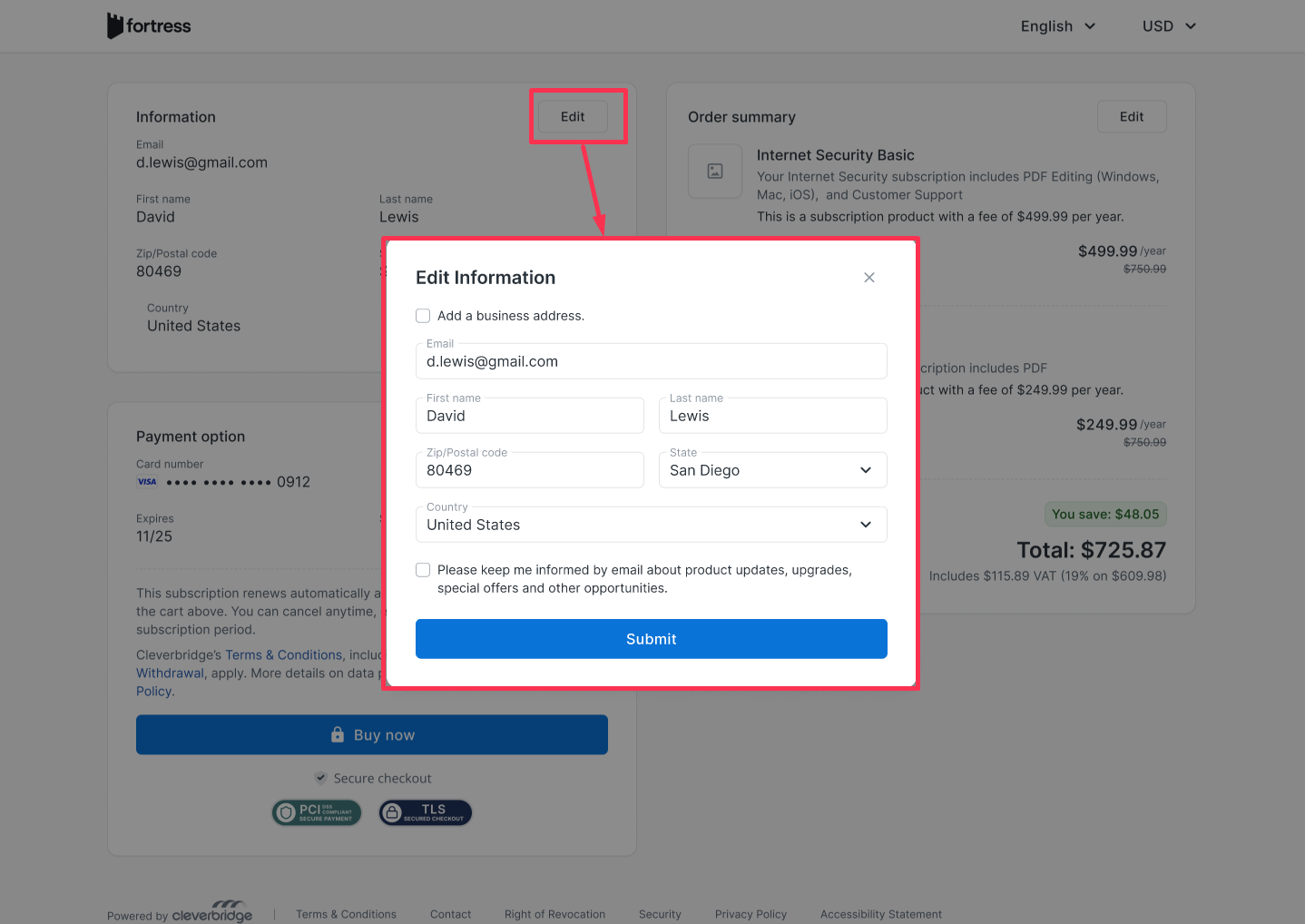
For each component, the customer can edit the information.

The Review screen provides a final, comprehensive summary before purchase. Customers can verify items, quantities, prices, taxes, shipping, currency, addresses, and the selected payment method, and use edit links to return to any step.
Some flows omit the review page to reduce steps and may increase conversion. In certain regions, such as the European Union, a review step is required by law.

Review screen components (1.0)
Review pages usually include the following elements:
- Customer details: A summary of the billing and shipping addresses, and contact information.
- Payment summary: A summary of the payment information entered in the checkout page
- Order summary: Ordered items with unit prices, quantities, subtotals, taxes, shipping, discounts, currency, and the order total.
For each component, the customer can edit the information.
Confirmation pages
- Confirmation 2.0
- Confirmation 1.0
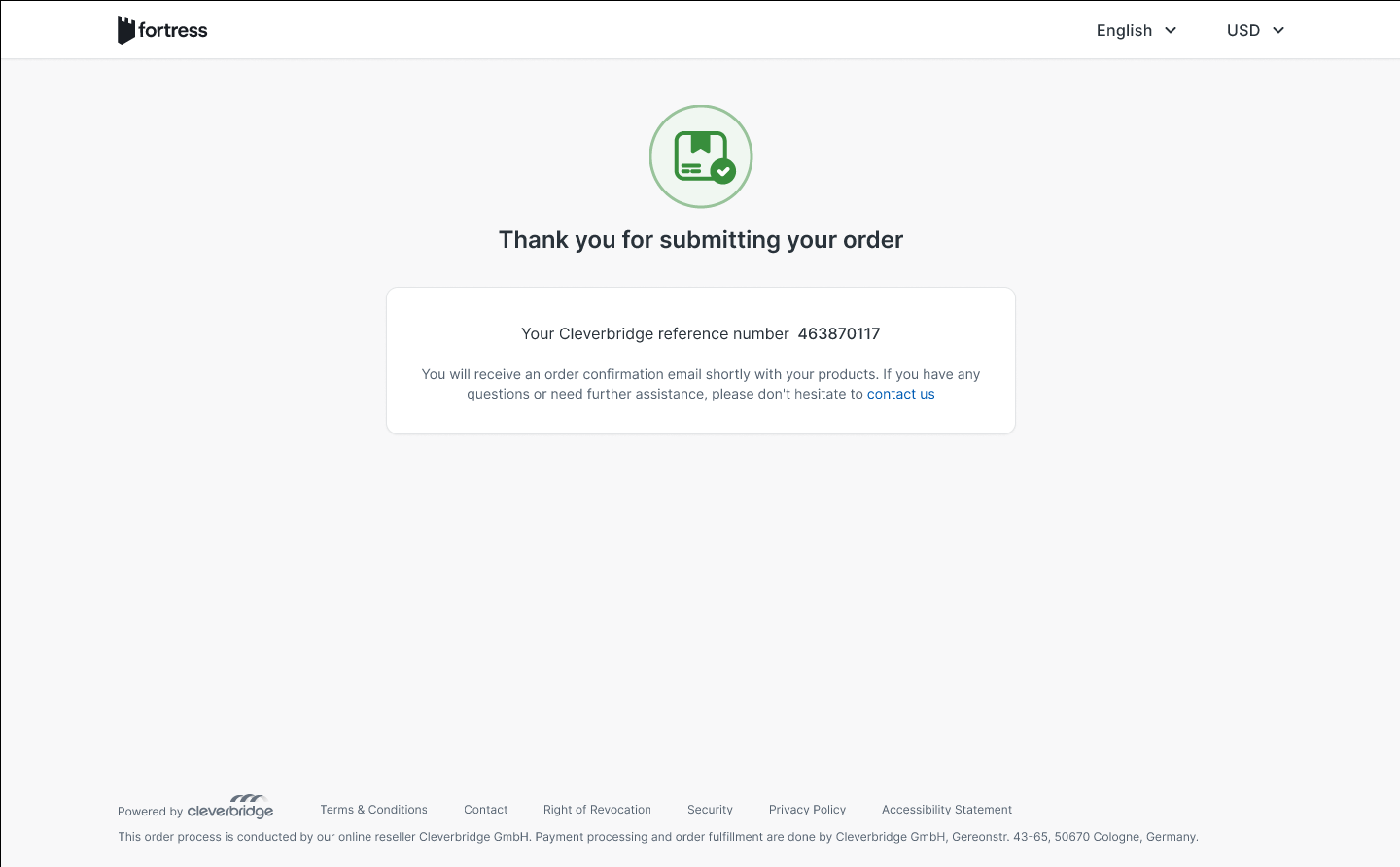
The confirmation page is the final step of checkout. The Checkout 2.0 confirmation page is a clean, focused success view. It acknowledges the completed purchase, displays the Cleverbridge reference number, provides description of the next steps and a support link with a direct path to help if needed. Every flow ends with a confirmation page.

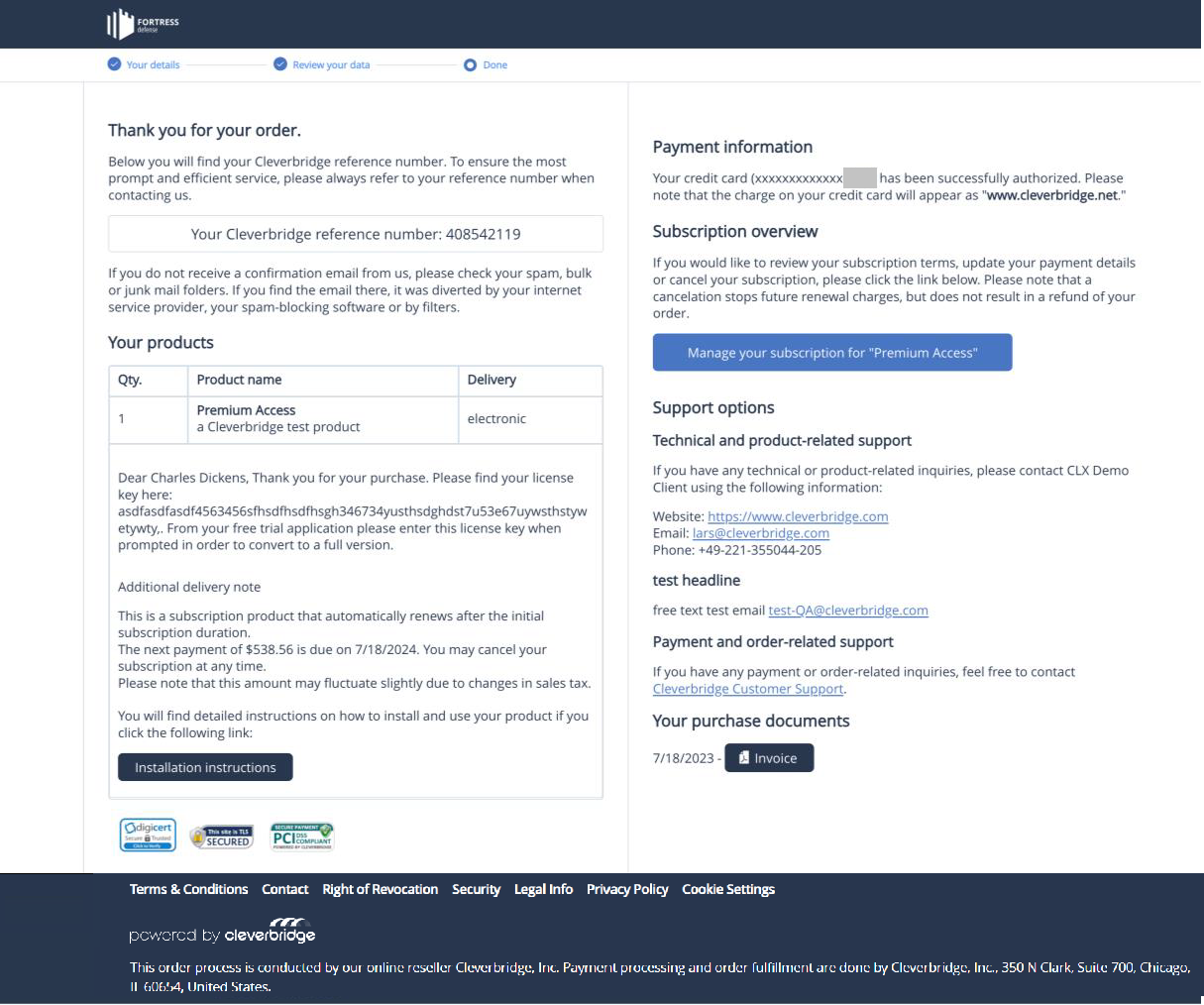
The confirmation page is the final step of checkout. It confirms that the purchase was successful and provides fulfillment details. Customers can view their order information, access delivery or download instructions, and save or print a receipt. Every flow ends with a confirmation page.

Confirmation page components (1.0)
Confirmation pages can contain the following elements:
- Reference number: Cleverbridge order reference number.
- Payment information: A summary of the payment details, such as credit card authorization.
- Product and delivery information: Delivery information about the product, such as the license key. There might be more information about the delivery, such as how to install a product, and so on. The download link can be located in this component.
- Documents: A link with which customers can download order-related documents of the purchase, such as the invoice, order confirmation, and so on.
- Support options: Information about how customers can get support, including:
- technical support on your products provided by you.
- payment and delivery support on the purchase provided by Cleverbridge.
The result is a checkout that feels simple for buyers and safe for your business. Start with the flow that fits your audience, add the elements you need, and rely on us to handle configuration, compliance, and best practices.